Great Service is User-Centered
You wake up in the morning and coffee is brewed, breakfast is ready and the morning paper is already opened to your favorite section. The forecast predicts rain, your clothes have been picked out based on the days’ activities, your favorite colors including matching scarf and umbrella. Your driver is waiting at the front door and has mapped out the quickest route to your next appointment. Once, this level of exceptional service was reserved for the very rich and required a trained staff. It required thoughtful and kind servants that anticipated your every need. Today, your personal Downton Abbey can be your smart home, cloud service, self-driving cars, and mobile devices. When technology is applied well, it supports and empowers the human experience. Great service requires anticipating the customer’s needs and delivering them at the right time. Combining the two, known as Anticipatory Design, can reap almost magical experiences for users. Anticipatory Design is a new approach to user experience. One that is already taking shape around us and continues to grow.
At times, technology can be overwhelming: buttons, drop downs, menus are everywhere. The average person makes about 35,000 small decisions each day, straining their attention and time. Terms like “streamline”, “simplify”, “declutter” are common in UX discussions as development teams seek ways to improve user interfaces, workflows, and customer satisfaction. By knowing the customer, the Anticipatory Design approach is introducing the next generation of smart services. Streamlining the decision process, AD is leveraging user data, machine learning, and artificial intelligence to create truly intuitive interactions.
The term Anticipatory Design was coined in 2015 by Aaron Shapiro and it describes understanding user needs, making and implementing decisions for the user—automatically—without user input. The goal is not just to help the user make a decision, but to anticipate what the user needs and just doing it. Technology assumes what the user will need and provides it. When successful, it streamlines processes and delights customers. But, as the saying goes “good help is hard to find” and a future where anticipatory design is practiced widely is not without its challenges. The moving parts in user experience include the strategy, knowledge of the user, accurate predictions, correct responses, and technical execution. Good help is actually hard to build.
We have several real-world examples of Anticipatory Design principles in use today. Services like EZ-pass, Google Docs, Amazon Shopping, Netflix and home climate control system Nest, all use customer choices and data to offer better options, speed transactions and relieve “decision fatigue”. EZpass allows us to speed past tolls. Google docs save our work without asking. Netflix stores our viewing history and offers similar entertainment. Imagine visiting Amazon.com and having to scroll through millions of products without any “smart suggestions”. Decision fatigue is a state in which users are overwhelmed by choices and options. Mr. Shapiro presented a revolutionary idea from an insight.
He realized that better UX is about less choice. Interface designers believe that they are helping users by being transparent and allowing for the widest range of functionality and action, but they are actually burdening their users with needless questions and steps to meet their goals. Once we truly understand our customers and have a history of behavior and preferences, we can make informed decisions about their goals and create an experience where a decision is never made—it happens automatically and without user input.
Sajid Saiyed of Google’s UX Team agrees…
Most of the systems and interfaces we design today are not truly anticipatory, we can call them “reactive”, they react to changes in the present. Whereas anticipatory interface’s present behavior considers aspects of past, present, and future.
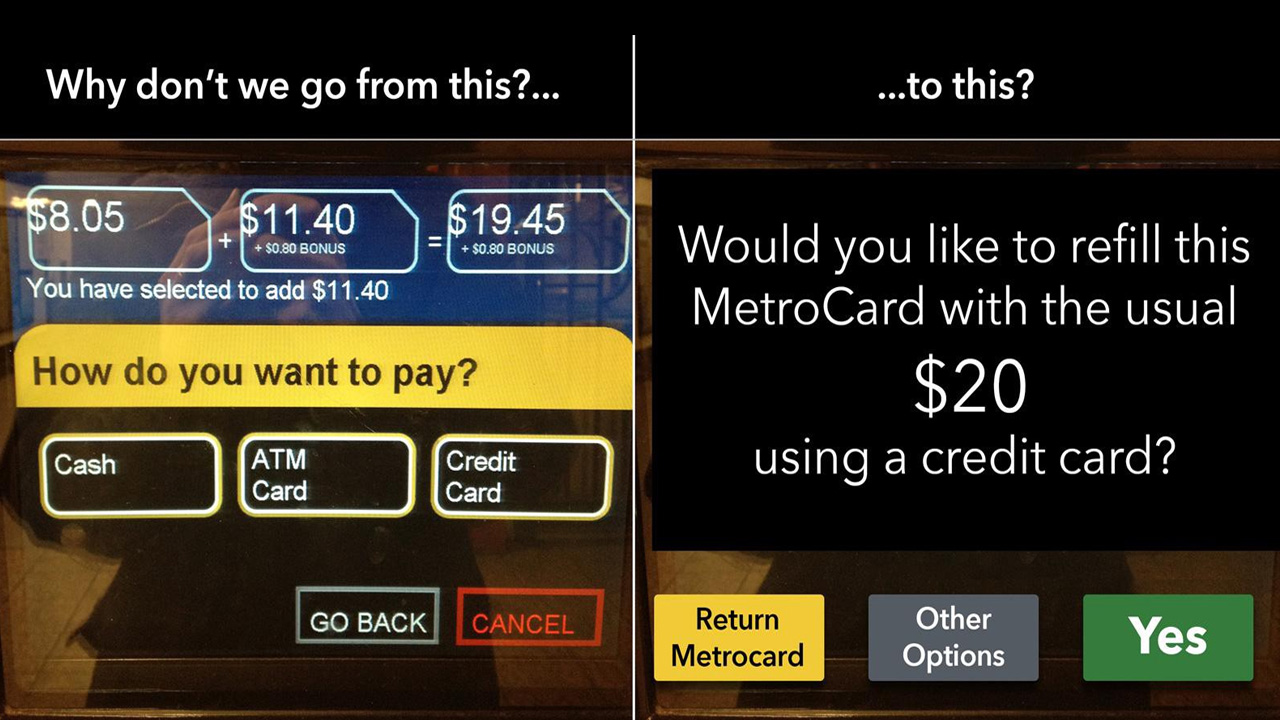
One step beyond personalization and customization, AD in UX leverages knowledge (data) about the user, current conditions and cues to meet the user’s needs. For example, imagine a commuter who instead of having to stop by a kiosk to refill their metro-card, gets their card automatically refilled based on their monthly average upon entering the station. Or, if that is too aggressive, the user receives a prompt asking if it is OK to refill. Both versions allow the commuter to pass through gates easily with less delay. However, both options would also require access to the user’s account, financial institutions, and personal location. UX designers need to weigh and balance optimizing predictive services with security and privacy concerns. Tiers of controls would need to be developed for automations that may go beyond what users are comfortable with. Data collection is paramount, but the human intelligent analysis is at least as important.

Sounds great! How do we get started with AD?
To effectively apply anticipatory design and personalization, development teams need to perform empathetic research to find the right “touchpoints” in the user journey. These practices help companies engage in better service and relationship building. Collecting user data and mapping it to empathy categories may not necessarily meet an immediate business goal, but is good business. In his excellent and very thorough article on operationalizing big data, Buckley Barlow acknowledges that human-based initiatives are hard work and that for the proper use of actionable analytics, a qualitative understanding must come first.
…dealing with data is to remember that people are not numbers—they’re people. They’re complex, intelligent individuals driven by emotion. And the companies that are able to tap into those emotions and act on valuable insights based on the data available are the future disruptors..
Good practice in connecting the dots between quantifiable and qualitative data is to create flow charts of your customer’s journey with your product or service. In UX, these are often referred to as journey maps. A customer journey map tells the story of a user’s experience. It is an empathetic artifact usually in the form of a visual chart or infographic created by UX professionals to communicate findings or insights to internal stakeholders. They are usually used during the analysis of service, but can also be used on products or software where a user’s interaction can be tracked in stages and over time and there are key “touchpoints”. Although a journey map is often a vision of what our average customer experience is, it can be verified and made accurate through quantifiable data sources. These would include analytics, website and app metrics, surveys, reviews/feedback, user interviews, and field studies, social media and customer support feedback.
Operationalizing big data is not an easy task. At each touchpoint, there may be a need to collect data that does not seem to have an immediate purpose such as “What did they look at next?”, “How long before the user clicks and completes their transaction?” or “what is was the previous or following gesture?” but these seemingly insignificant pieces of data may be strung together to create a narrative and identify the cues you will use to integrate AD into your interface. For example, Amazon has recently obtained a patent for what it calls “Anticipatory Shipping”. A service where Amazon will analyze your purchase behavior, your search patterns, how long you viewed an item, etc. to predict what you are most likely to purchase next and when. This will allow Amazon to prepare and box those items for you at a warehouse nearest to your location before you even place that order. If successful, this will take predictive analytics to the next level. Our favorite questions from attendants are “Will you be having your usual meal this evening…”, “Would you like to stay in the previous suite you requested…”, “We took the liberty of preparing some recommendations based on your…”, they make us feel special, remembered and important. Technology has the ability to make us feel this way now too.
What sets excellent companies apart from the average ones is the ability to analyze and execute on Big Data through a tightly-woven, customer-centric culture. The companies that do this are, and will continue to be, the disruptive and transformative leaders of tomorrow.
Once you have your data and analysis on hand, you can then begin the foundations of your AD program. Shapiro refers to this process as “unification”, it is a convergence of human insight, predictions, real-time learning, and interface design. He proposed that by unifying different streams of data, UX professionals could look at dashboards to decide whether their strategies are working. Unification reveals patterns, high probability behaviors and guides us in how to serve. Unification provides information, and we can use that information to make better decisions—or allow customers to adjust the decisions being made on their behalf.
What happens if we are wrong?
Joël van Bodegraven, product designer at Adyen and Editor of Digital Experience Design for TravelBird warns that when everything is predicted and anticipated without having the opportunity to change this pattern, it violates the concept of free will. Therefore, it is important to create safeguards in the form of feedback mechanisms that check if our assumptions are correct.
There is also the danger of creating “bubbles” around users where the choices are so limited that it reduces the opportunity for new discoveries and behavior pattern change. He advises user interface designers to build in transparency and control to inform users on what ground decisions have been made and what interpretation the predictive system gives on this. This allows a “back door” when circumstances change or the user desires a different outcome. As guiding design principles, feedback loops should be implemented to give users the opportunity of having a say in the interpretation of machine-learning-based systems.
If an action is taken, the user should have a recourse of “rolling back” the automatic action easily and provide some context that the development team can take into consideration for future predictive modeling.
Welcome! It’s a hot day, you just walked 2 miles…here is some ice water.
From refrigerators that can reorder food to homes that can detect break-ins and call the police, the practical applications of AD are endless. Some may even save lives. Imagine social media networks that can detect bullies, clothing that can detect moods such as happiness or depression, watches that can prevent heart attacks, strokes, diabetic comas and take actions to ensure your well being.
Sitting in my favorite diner, drafting this article, I felt as though I needed a perk. I didn’t ask, but a moment ago, the waitress refilled my coffee. It was like she read my mind, but she didn’t, she looked at me staring blankly at my laptop, saw my empty cup and took action. Grateful, I didn’t have a chance to say thanks, she was already off serving other customers. I will show my appreciation in the tip, not just hoping for, but anticipating, a brighter day ahead.
Resources & References
Shapiro, A. (2015). The Next Big Thing In Design? Less Choice. Fast Company. Retrieved from https://www.fastcompany.com/3045039/the-next-big-thing-in-design-fewer-choices
Humanizing Big Data: The Key to Actionable Customer Journey Analytics. (2018, April 24). Retrieved from https://www.rocketsource.co/blog/journey-analytics
Lechner, I. (2019). Crafting Smarter Interfaces with Anticipatory Design. Medium. Retrieved from https://medium.com/ido-lechner/crafting-smarter-interfaces-with-anticipatory-design-624f19ce8352
Saiyed, S. (2018). Anticipatory Interfaces. Medium. Retrieved from https://uxdesign.cc/anticipatory-interfaces-9945fc9de33
UX Patterns of the Future: Anticipatory Design. (2016, January 27). Retrieved from https://www.uxpin.com/studio/ui-design/ux-patterns-of-the-future-anticipatory-design
Ricker, T. (2017). Wanted: An Amazon fridge that automatically reorders food. Verge. Retrieved from https://www.theverge.com/2017/1/18/14308352/amazon-echo-refrigerator-reorders-groceries
PCMag. (2019, December 15). Retrieved from https://www.pcmag.com/article/303814/the-best-smart-home-devices-for-2019
van Bodegraven. (2019, December 15). Retrieved from https://www.aaai.org/ocs/index.php/SSS/SSS17/paper/view/15352
Weinschenk, S. (2015). 100 MORE Things Every Designer Needs to Know About People (Voices That Matter). New Riders. Retrieved from https://www.amazon.com/Things-Designer-People-Voices-Matter/dp/0134196031
UX Patterns of the Future: Anticipatory Design. (2016, January 27). Retrieved from https://www.uxpin.com/studio/ui-design/ux-patterns-of-the-future-anticipatory-design
Anticipatory Design: How to Create Magical User Experiences. (2019, November 17). Retrieved from https://www.toptal.com/designers/product-design/anticipatory-design-how-to-create-magical-user-experiences
Recent Posts from the Graduate Series:
 The Shenandoah Valley Report – Content Strategy Project - Module 7 - Content Strategy with Professor Phillip Simon Delivering on an RFP. In this post, I am sharing my…
The Shenandoah Valley Report – Content Strategy Project - Module 7 - Content Strategy with Professor Phillip Simon Delivering on an RFP. In this post, I am sharing my… Problems, Part 2 – POV Statements - Mod 5- POV Statements with Prof. Bjorn Akselsen What is a POV Statement? According to the Interaction Design Foundation, a…
 The Case for Space: DataViz Final Project - STORYTELLING THROUGH VISUALIZATIONS Sourcing Data My final project and very first interactive data story will be about the long term…
The Case for Space: DataViz Final Project - STORYTELLING THROUGH VISUALIZATIONS Sourcing Data My final project and very first interactive data story will be about the long term…
